
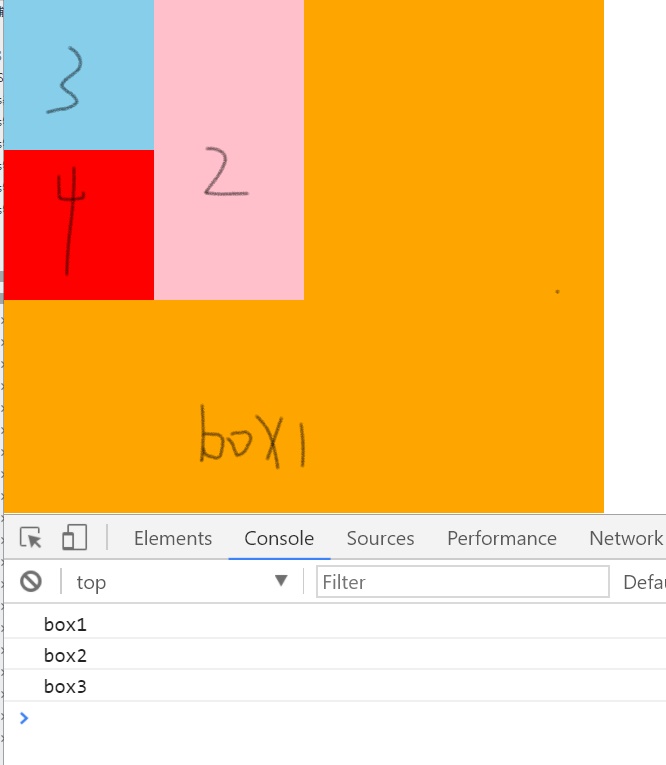
所示案例放在一个html文件中,分了四个部分:冒泡、捕获、事件阶段、阻止冒泡四个部分
今天天气不错
//举例,当点击box3时,执行顺序为 
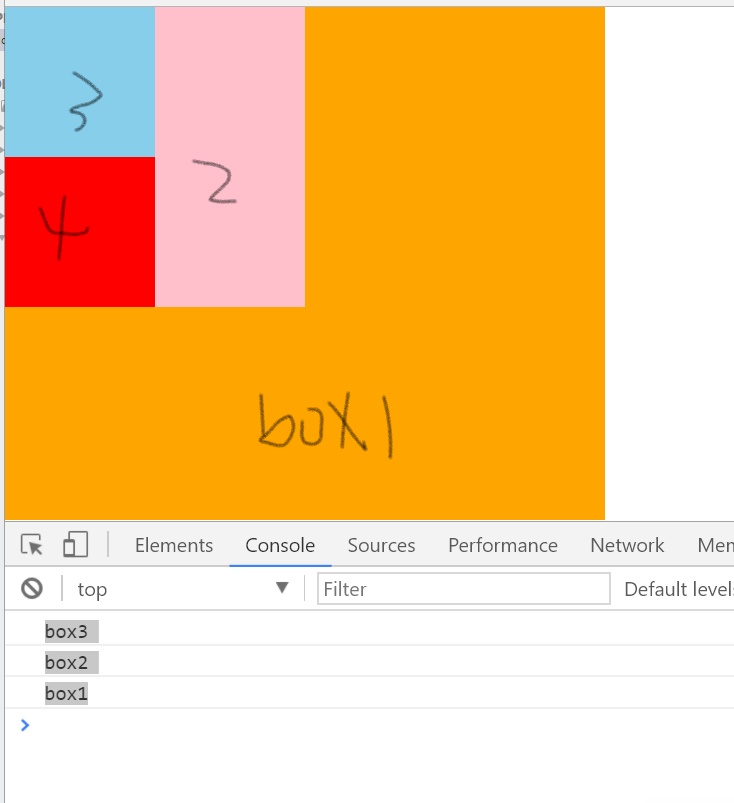
// --------------------------2.事件捕获演示----------------------- //事件捕获的执行顺序与事件冒泡的执行顺序相反 //根元素先获取到事件 //IE低版本绑定事件方式--attachEvent,只支持事件冒泡,因为它只有两个参数,无法选择捕获 box1.addEventListener("click", function () { console.log("box1"); }, true); box2.addEventListener("click", function () { console.log("box2"); }, true); box3.addEventListener("click", function () { console.log("box3"); }, true); box4.addEventListener("click", function () { console.log("box4"); }, true); // 当点击box3时,结果 
// --------------------------3.事件的三个阶段----------------------- //1 捕获阶段 //2 当前目标阶段 //3 冒泡阶段 // 通过事件对象的属性 e.eventPhase 可以查看某个事件触发时所处的阶段 // --------------------------4.阻止事件冒泡----------------------- e.stopPropagation(); --W3C window.event.cancelBubble = true; --IE旧版本